Alapvető alakzatok
SVG-ben minden ábra geometriai formákból áll össze. Ebben a fejezetben megismerkedünk a legegyszerűbb alakzatok rajzolásával. Ezek segítségével változatos ábrákat tudunk létrehozni, sokféle rajz készíthető el belőlük. Az itt ismertetett lehetőségeken kívül más elemek is alkalmasak lesznek alakzatok létrehozására, de előbb lássuk a legalapvetőbbeket.
A feladatok megoldásakor minden alakzat fekete színnel lesz kitöltve, így lesz látható a fehér rajzlapon. Az alakzatok körvonala átlátszó. A kinézet beállításairól a következő fejezetekben lesz szó.
Vonal
Egyenes vonalat a <line> elem segítségével rajzolhatunk:
| <line |
x1= |
"0" |
|
| |
y1= |
"0" |
|
| |
x2= |
"0" |
|
| |
y2= |
"0" |
/> |
A négy attribútum segítségével a szakasz kezdő- és végpontjának koordinátáit kell megadnunk. Az x1 és az y1 attribútumok a kezdőpont, az x2 és az y2 pedig a végpont koordinátáit határozzák meg. Ha külön értéket nem adunk meg nekik, akkor az alapértelmezett 0 beállítás marad meg. Az egyenes elnevezés megtévesztő lehet. Fontos megjegyezni, hogy az így megrajzolt szakasz véges, a matematikai egyenessel ellentétben.
Ha tizedes törtet használunk, akkor az egészek után ponttal jelöljük a törtrész kezdetét. Ha a szám 0 és 1 közötti, akkor a pont előtti 0 elhagyható.
3/1. feladat:
Rajzolj két vonalat: az egyiket a (0,10) pontból a (100,150) pontba, a másikat a (20,100)-ból a (10,50)-be.
Téglalap
A téglalap megrajzolásához a <rect> elemet használhatjuk.
| <rect |
x= |
"0" |
|
| |
y= |
"0" |
|
| |
width= |
"" |
|
| |
height= |
"" |
|
| |
rx= |
"" |
|
| |
ry= |
"" |
/> |
Az egyes attribútumok az alábbi tulajdonságokat változtatják:
| x |
a téglalap bal felső sarkának x koordinátája |
| y |
a téglalap bal felső sarkának y koordinátája |
| width |
a téglalap szélessége |
| height |
a téglalap magassága |
A bal felső sarok koordinátáit nem kötelező megadni. Ha nincs más beállítva, értékük 0.
A szélesség és a magasság lebegőpontos számmal adható meg. Negatív értéket nem adhatunk meg.
Lehetőség van lekerekített sarkú téglalapok rajzolására is. Ilyenkor a téglalap sarkai helyett egy ellipszisív jelenik meg a böngészőben. Ennek beállítására való az rx és az ry attribútum, mely az ellipszis tengelyeinek méretét adja meg. Ha nincsenek értékek beállítva, akkor nem lesz lekerekített a téglalap sarka. Ha csak az egyik méret van megadva, akkor automatikusan a másik is ugyanakkora lesz, azaz egy körív fog megjelenni a sarkoknál. Valódi ellipszist csak abban az esetben kapunk, ha két különböző értéket adunk meg. Bármilyen pozitív számot beállíthatunk a lekerekítés mértékeként. Ha rx nagyobb a width paraméterben megadott szám felénél, akkor a rajzolás során rx helyett a szélesség felével készül el az ellipszisív. Hasonlóan ry értéke helyett is a magasság fele lesz az ív tengelyének mérete, ha a height paraméter felénél nagyobb számot adunk meg.
3/2. feladat:
Rajzolj egy 100×150-es téglalapot a (20,20) pontból kiindulva és egy 30×50-es méretűt, aminek a bal felső pontja a (150,100) pontban van. Ez utóbbi sarka legyen lekerekítve, 15 ill. 5 egységnyi sugárral.
Kör, ellipszis
Kör rajzolásához a <circle> elemet kell használni, ellipszist pedig az <ellipse> segítségével rajzolhatunk.
| <circle |
cx= |
"0" |
|
| |
cy= |
"0" |
|
| |
r= |
"" |
/> |
| <ellipse |
cx= |
"0" |
|
| |
cy= |
"0" |
|
| |
rx= |
"" |
|
| |
ry= |
"" |
/> |
Az egyes attribútumok az alábbi tulajdonságokat változtatják:
| cx |
a kör, ill. ellipszis középpontjának x koordinátája |
| cy |
a kör, ill. ellipszis középpontjának y koordinátája |
| r |
a kör sugara |
| rx |
az ellipszis x tengellyel párhuzamos sugara |
| ry |
az ellipszis y tengellyel párhuzamos sugara |
Egy kör megrajzolásához meg kell adnunk a sugarát és a középpont koordinátáit. Az ellipszis megrajzolásához szintén szükségesek a középpontjának koordinátái, ezen kívül az x és az y tengelyekkel párhuzamos sugaraik hossza. Alaphelyzetben tehát minden ellipszis olyan, hogy a tengelyei párhuzamosak a rajzlap koordinátarendszerének tengelyeivel. Természetesen transzformációk segítségével rajzolhatunk bármilyen állású ellipszist, és a többi alakzat is elforgathat, elmozgatható az eredei helyéről.
A középpontok koordinátáinak (cx és cy) megadása nem kötelező sem az ellipszisnél, sem a körnél. Ha valamelyik hiányzik, akkor értéke az alapértelmezett 0 lesz. A sugarak mérete tetszőleges pozitív szám lehet. Ha 0 értéket adunk meg, akkor nem lehet kirajzolni az alakzatot, ha a sugár értékeként negatív számot adunk meg, akkor hibaüzenetet kapunk.
3/3. feladat:
Rajzolj egy 20 egység sugarú kört a (40,40) pontba. Készíts két ellipszist is. Az egyik középpontja a (100,150) pontban legyen, x irányban a sugara legyen 80 egység, y irányban pedig 10. A másik ellipszist a (150,70) pontba készítsd el, és mindkét sugara 40 egység legyen.
Sokszög, töröttvonal
A speciális alakzatokon kívül gyakran szükség van egyéb formák, háromszögek, csillagok, szabálytalan négyszögek és más alakzatok megrajzolására is. Ezért az SVG lehetőséget biztosít tetszőleges sokszög megrajzolására is.
Egy sokszög megrajzolásakor nincs más dolgunk, mint megadni, hogy mely pontok legyenek a sokszögek csúcsai. Minden ponthoz két koordinátát kell megadni, x és y sorrendben. Ellenkező esetben az értelmező nem fogja tudni megrajzolni az alakzatot. Nem kell azonban "bezárni" a görbét, azaz nem kell visszatérnünk a kezdőpontba, a megjelenítéskor ez automatikusan megtörténik. Most lássuk, hogyan is néz ki egy sokszög megadása!
A points attribútum értékeként adhatjuk meg a csúcsok koordinátáit. Az egyes értékeket szóközökkel vagy vesszőkkel kell elválasztani.
3/4. feladat:
Rajzolj egy ötszöget az alábbi pontokból: (48;16), (16;96), (96;48), (0;48) és (80;96). Rajzolj mellé egy rombuszt, aminek az átlói 40 egység hosszúak és középpontja a (110,150) pontban van.
Hasonlóan a sokszöghöz lehetőségünk van töröttvonal megrajzolására is. Töröttvonal esetén is meg kell adni, hogy mely pontokon menjen át a vonal, azonban nem záródik le automatikusan az alakzat. A pontok koordinátáinak megadására itt is a points attribútummal történik, pontosan ugyanúgy, mint a sokszögek esetén.
3/5. feladat:
Az előző feladatban megadott pontokon keresztül rajzolj töröttvonalakat.
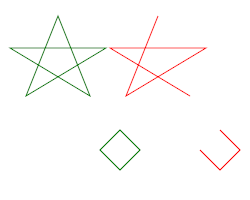
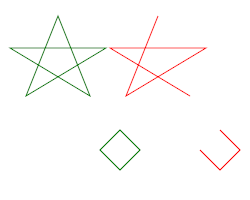
 Meglepő módon a sokszög és a töröttvonal segítségével rajzolt ábrák közt semmilyen különbség nem látszik. Mivel a töröttvonal is geometriai alakzat, a megjelenítés során hasonlóan fog viselkedni, mint egy sokszög. SVG-ben az összes alakzatra igaz, hogy kezdetben fekete színnel vannak kitöltve és a határoló vonalaik színe átlátszó. A böngésző tehát a töröttvonalat is megpróbálja "kitölteni", azaz összeköti a kezdő- és a végpont koordinátáit, majd sokszögként próbálja meg kiszínezni. Így a sokszög és a töröttvonal közti különbség csak színezés hatására mutatkozik meg. Ez látható a baloldali ábrán, ahol zöld színnel a sokszög, piros színnel a töröttvonal segítségével megrajzolt alakzat látható. (Mindkét alakzat átlátszóvá van téve, csak a körvonalaik látszanak. A beállításokat a következő fejezetekben ismerheted meg.)
Meglepő módon a sokszög és a töröttvonal segítségével rajzolt ábrák közt semmilyen különbség nem látszik. Mivel a töröttvonal is geometriai alakzat, a megjelenítés során hasonlóan fog viselkedni, mint egy sokszög. SVG-ben az összes alakzatra igaz, hogy kezdetben fekete színnel vannak kitöltve és a határoló vonalaik színe átlátszó. A böngésző tehát a töröttvonalat is megpróbálja "kitölteni", azaz összeköti a kezdő- és a végpont koordinátáit, majd sokszögként próbálja meg kiszínezni. Így a sokszög és a töröttvonal közti különbség csak színezés hatására mutatkozik meg. Ez látható a baloldali ábrán, ahol zöld színnel a sokszög, piros színnel a töröttvonal segítségével megrajzolt alakzat látható. (Mindkét alakzat átlátszóvá van téve, csak a körvonalaik látszanak. A beállításokat a következő fejezetekben ismerheted meg.)
 Meglepő módon a sokszög és a töröttvonal segítségével rajzolt ábrák közt semmilyen különbség nem látszik. Mivel a töröttvonal is geometriai alakzat, a megjelenítés során hasonlóan fog viselkedni, mint egy sokszög. SVG-ben az összes alakzatra igaz, hogy kezdetben fekete színnel vannak kitöltve és a határoló vonalaik színe átlátszó. A böngésző tehát a töröttvonalat is megpróbálja "kitölteni", azaz összeköti a kezdő- és a végpont koordinátáit, majd sokszögként próbálja meg kiszínezni. Így a sokszög és a töröttvonal közti különbség csak színezés hatására mutatkozik meg. Ez látható a baloldali ábrán, ahol zöld színnel a sokszög, piros színnel a töröttvonal segítségével megrajzolt alakzat látható. (Mindkét alakzat átlátszóvá van téve, csak a körvonalaik látszanak. A beállításokat a következő fejezetekben ismerheted meg.)
Meglepő módon a sokszög és a töröttvonal segítségével rajzolt ábrák közt semmilyen különbség nem látszik. Mivel a töröttvonal is geometriai alakzat, a megjelenítés során hasonlóan fog viselkedni, mint egy sokszög. SVG-ben az összes alakzatra igaz, hogy kezdetben fekete színnel vannak kitöltve és a határoló vonalaik színe átlátszó. A böngésző tehát a töröttvonalat is megpróbálja "kitölteni", azaz összeköti a kezdő- és a végpont koordinátáit, majd sokszögként próbálja meg kiszínezni. Így a sokszög és a töröttvonal közti különbség csak színezés hatására mutatkozik meg. Ez látható a baloldali ábrán, ahol zöld színnel a sokszög, piros színnel a töröttvonal segítségével megrajzolt alakzat látható. (Mindkét alakzat átlátszóvá van téve, csak a körvonalaik látszanak. A beállításokat a következő fejezetekben ismerheted meg.)