Stílusjellemzők 1. - Vonalstílusok
Mint azt az előző fejezetben megrajzolt alakzatoknál láttuk, minden vonal halványszürke és minden alakzat fekete volt. Amikor egy rajzot szeretnénk elkészíteni, rengeteg színnel színezhetjük ki a vonalakat és az alakzatokat. Ebben a fejezetben a vonalak színezésének lehetőségeivel ismerkedhetsz meg.
 A 3/1. feladatban elkészített rajzon két vékony vonal látszik halványszürke színben. Az ábra a jobb oldalon is látható. Ez a megjelenési forma az SVGView "hibája". Mozilla Firefox használata esetén nem látunk semmit a képen. Az SVG alakzatoknak alapértelmezetten nincs semmilyen vonalszínük, a belsejük pedig fekete színnel van kitöltve. Mivel a vonalnak nincs belseje ezért nem is kellene látszódnia. Ahhoz, hogy a vonal láthatóvá váljon, meg kell adnunk különböző jellemzőket. Ezek a következők lehetnek:
A 3/1. feladatban elkészített rajzon két vékony vonal látszik halványszürke színben. Az ábra a jobb oldalon is látható. Ez a megjelenési forma az SVGView "hibája". Mozilla Firefox használata esetén nem látunk semmit a képen. Az SVG alakzatoknak alapértelmezetten nincs semmilyen vonalszínük, a belsejük pedig fekete színnel van kitöltve. Mivel a vonalnak nincs belseje ezért nem is kellene látszódnia. Ahhoz, hogy a vonal láthatóvá váljon, meg kell adnunk különböző jellemzőket. Ezek a következők lehetnek:
- szín
- vastagság
- átlátszóság
- vonalvégződés
- szaggatottság
Az alakzatok jellemzőit a style attribútum segítségével írhatjuk le. Ez az attribútum minden geometriai alakzat leírásában használható. A style értéke tartalmazza a kinézet leírását. Az attribútum értéke a CSS szabványt követi. Tetszőleges számú tulajdonság felsorolható egyetlen style attribútum értékeként, mindössze a formátumuk kötött. Az egyes jellemzők nevét egy kettőspont követi, majd szóköz után a beállítandó érték. Az ilyen tulajdonság-érték párokat pontosvesszővel elválasztva sorolhatjuk fel az attribútumon belül:
style="tul1: ertek1; tul2: ertek2;".
Az utolsó tulajdonság-érték párost nem feltétlenül kell pontosvesszővel lezárni, de a hibák elkerülésének érdekében hasznos megszokni, hogy minden érték után következik egy pontosvessző.
A vonal jellemzői nem csak az egyenes stílusának beállítására alkalmasak. A görbék és a síkidomok körvonalai is ugyanígy viselkednek. Az vonalaknál használható összes tulajdonság alkalmazható leírásukhoz.
Fontos tudni, hogy a vonalak tulajdonságai csak abban az esetben módosíthatók, ha rendelkeznek valamilyen színnel.
Vonal színe
A vonal színét a stroke tulajdonság határozza meg. Ennek értékét többféle módon adhatjuk meg:
- Színkonstansok használatával (pl. black, aqua, stb.). Ebben az esetben a stroke értéke egyszerűen a szín neve. Színtelen vonalat a none érték megadásával lehet készíteni. Az SVG-ben felhasználható színkonstansok listáját a specifikáció színekről szóló részében találod meg.
- A színek piros, zöld és kék (RGB) összetevőivel:
- Háromjegyű hexadecimális számmal #rgb formában, ahol r, g és b a piros, zöld és kék összetevők értéke hexadecimális számként 0-f számjegyekkel megadva.
- Hatjegyű hexadecimális számmal #rrggbb formában. Az előzőtől ez a megadás csak annyiban különbözik, hogy egy kétjegyű számmal kell megadni ugyanazt az összetevőt, ezért több szín megkülönböztetésére van lehetőségünk.
- rgb(r,g,b) formában, ahol r, g és b 0 és 255 közötti számérték vagy 0% és 100% közötti százalékérték lehet.
4/1. feladat:
Rajzolj 5 vízszintes vonalat egymás alá. Színezd ki őket 5 különböző színnel, 5 különböző módon. Pl.:
- piros => red
- világoskék => #9999ff
- világoszöld => #9f9
- narancs => rgb(255, 128, 64)
- lila => rgb(60%, 20%, 60%)
Vonal vastagsága
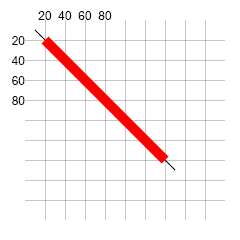
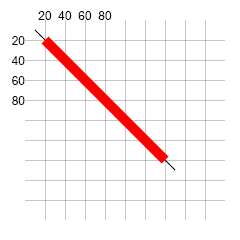
 Ha kiszíneztük a vonalat, akkor van mód arra, hogy beállítsuk a vastagságát. Erre a stroke-width tulajdonság szolgál. Értéke tetszőleges pozitív szám lehet. A vonal úgy fog elhelyezkedni, hogy a középvonala a kezdő- és a végpont által kijelölt egyenesre illeszkedik. Ez látható a jobboldali ábrán, mely egy 10 egység szélességű vonal és a középvonala viszonyát ábrázolja.
Ha kiszíneztük a vonalat, akkor van mód arra, hogy beállítsuk a vastagságát. Erre a stroke-width tulajdonság szolgál. Értéke tetszőleges pozitív szám lehet. A vonal úgy fog elhelyezkedni, hogy a középvonala a kezdő- és a végpont által kijelölt egyenesre illeszkedik. Ez látható a jobboldali ábrán, mely egy 10 egység szélességű vonal és a középvonala viszonyát ábrázolja.
4/2. feladat:
A 4/1. feladatban megrajzolt vonalak vastagságát állítsd át 0.5, 1, 2, 4 és 8 egységnyire.
Vonal átlátszósága
A következő tulajdonság - amivel megismerkedünk - a vonalak átlátszósága. Ezt a stroke-opacity tulajdonság segítségével állíthatjuk be. Az átlátszóság 0 és 1 közötti szám lehet. A 0 jelenti a teljesen átlátszó, az 1 pedig a teljesen átlátszatlan vonalat.
4/3. feladat:
Rajzolj 6 függőleges vonalat egymás mellé 30 egység távolságra egymástól. A vonalak vastagsága legyen 10 egység, színük legyen kék. Állítsd be az áttetszőségüket sorban 0, 0.2, 0.4, 0.6, 0.8 és 1 értékűre.
Vonalvégződések
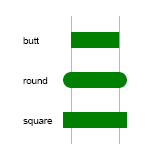
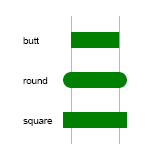
 A vonalak végződése háromféle lehet:
A vonalak végződése háromféle lehet:
- levágott - azaz a vonal a végpontnál befejeződik, vége pedig egyenes
- lekerekített - a vonal végére egy félkör illeszkedik
- négyzetes - a vonal vége túlnyúlik a végponton a szélességének felével
Hogy melyik típust szeretnénk használni, azt a stroke-linecap tulajdonság beállításával határozhatjuk meg. A beállítható értékek a következők:
- levágott - butt
- lekerekített - round
- négyzetes - square
Az egyes beállítások eredményét a jobboldali ábra mutatja.
4/4. feladat:
Rajzolj három vízszintes vonalat egymás alá. A vonalak színe legyen kék, a vastagságuk 10 egység. Mindhárom vonalnak legyen más alakú a vége.
Vonal szaggatottsága
Az SVG szabad kezet biztosít számunkra szaggatott vonalak készítésére. A szaggatottságot a stroke-dasharray tulajdonság segítségével írhatjuk le. Ennek értékeként fel kell sorolnunk, hogy mekkora legyen a megrajzolt vonalak és az őket elválasztó üres helyek hossza. A hosszakat szóközökkel vagy vesszőkkel elválasztott számokkal adhatjuk meg.
A végeredményt úgy kapjuk, hogy a vonal elejétől elkezdve a felsorolt hosszúságok ciklikusan ismétlődnek, minden második a kirajzolt rész hosszát jelöli, a köztes értékek pedig az üres helyeket jelentik.
4/5. feladat:
Rajzolj 5 vízszintes vonalat 30 egység távolságra egymástól. A vonalak színe legyen piros, vastagságuk 6 egység. Az egyes vonalak "szaggatottsága" a következő típusú legyen:
- 5
- 10, 5
- 5, 5, 10, 5
- 5, 2, 10, 5
- 5, 2, 10
Fontos tudni, hogy a vonalvégződés beállításai a kis szakaszokra is érvényesek, azaz például, ha a vonalvégződés kerekítettre van beállítva, akkor a szaggatott vonal minden egyes eleme is lekerekített végű lesz.
4/6. feladat:
Próbáld ki, milyen hatással van a 4/5. feladat megoldására, ha a vonalvégződéseket négyzetesre állítod.
Az egyes stílusjellemzők önálló attribútumként is megadhatók. Azaz az alábbi két kódrészlet általában ugyanolyan eredményhez vezet:
| 1. |
<line x1="10" y1="10" x2="50" y2="50" style="stroke: blue;"/> |
| 2. |
<line x1="10" y1="10" x2="50" y2="50" stroke="blue"/> |
Bizonyos esetekben okozhat eltérést a kétféle megadási mód használata, erről a "CSS stíluslapok használata" című fejezetben lesz szó. A jobb átláthatóság érdekében azonban javasolt a style használata.
 A 3/1. feladatban elkészített rajzon két vékony vonal látszik halványszürke színben. Az ábra a jobb oldalon is látható. Ez a megjelenési forma az SVGView "hibája". Mozilla Firefox használata esetén nem látunk semmit a képen. Az SVG alakzatoknak alapértelmezetten nincs semmilyen vonalszínük, a belsejük pedig fekete színnel van kitöltve. Mivel a vonalnak nincs belseje ezért nem is kellene látszódnia. Ahhoz, hogy a vonal láthatóvá váljon, meg kell adnunk különböző jellemzőket. Ezek a következők lehetnek:
A 3/1. feladatban elkészített rajzon két vékony vonal látszik halványszürke színben. Az ábra a jobb oldalon is látható. Ez a megjelenési forma az SVGView "hibája". Mozilla Firefox használata esetén nem látunk semmit a képen. Az SVG alakzatoknak alapértelmezetten nincs semmilyen vonalszínük, a belsejük pedig fekete színnel van kitöltve. Mivel a vonalnak nincs belseje ezért nem is kellene látszódnia. Ahhoz, hogy a vonal láthatóvá váljon, meg kell adnunk különböző jellemzőket. Ezek a következők lehetnek:
 Ha kiszíneztük a vonalat, akkor van mód arra, hogy beállítsuk a vastagságát. Erre a
Ha kiszíneztük a vonalat, akkor van mód arra, hogy beállítsuk a vastagságát. Erre a  A vonalak végződése háromféle lehet:
A vonalak végződése háromféle lehet: